※これは2023年10月時点での情報です。内容が古くなっている場合があります。ご注意ください
Jetpackアプリをインストールしてあり、広告を貼る準備が整っている人は、下記の目次の『スマホでアフィリエイトのリンクを貼る方法』から読んでください。
この記事の要約
ブログを作成する方法を大別すると、スマホやタブレットを使用する場合と、パソコンを使用する場合があります。基本的には、自分の状況に合わせて使い分けますが、以下の点に注意してください。
- コードエディターは使用厳禁
- ブロックのリカバリを試行する行為は厳禁、最悪の場合、事前確認無しで記事が消える
- スマホアプリ(Jetpack)とパソコンを併用してブログを更新すると、更新状況が同期されない時がある。基本的にはスマホ画面を下にスワイプして更新すれば、記事の更新状況が同期される
パソコンを一切使わない人は、スマホアプリのみ使用してブログを更新してください。
同様に、パソコンを使用してブログを更新する人は、使用するパソコンを決めておき、他のパソコンやスマホを併用して作業を行わないようにしてください。(※記事の進捗を把握できて、更新時間の同期が取れているか確認できる人は別です)
スマホとパソコンを併用して作業する人は、どちらかに統一しておいた方が無難です。
作業効率は落ちますが、慣れないうちは複数の端末(スマホ、タブレット、パソコン)を使用したり、複数人のグループで1つの記事を編集しないようにしましょう。
スマホのみでブログ運営は可能?
結論から言うと、不可能ではありません。しかし、スマホの構造上、効率が悪いと言わざるを得ません。パソコンに比べて画面が小さく、画面内に表示されるアイコンが限られているため、パソコンを使うことができるのならば、パソコンでブログを作成、編集することをお勧めします。
スマホのブラウザでワードプレスにログインして原稿を書くこともできますが、前述のように、画面の範囲が狭いことにより、作業効率が低下します。先日、テストを兼ねてスマホのみで更新を試みましたが、マウスとキーボードが使えないのが本当に不便でした。
ワードプレスの原稿の下書き用のアプリがあります
このページを読んでいる方で、独自ドメインの設定やレンタルサーバへのワードプレスのインストールが完了しており、ワードプレスによる記事作成を行う準備が整っている方は、ワードプレスの原稿を書くためのアプリ『Jetpackモバイルアプリ』のインストールをお勧めします。
ただし、このアプリには問題があります。それはHTMLブロックに対応していないと言う点です。(2023年時点)具体例を挙げると、一工夫しないと、アフィリエイトの広告リンクを貼り付けることができない。と言う問題があります。
アプリを使わずにスマホのブラウザでワードプレスにログインすると、操作性の悪さが目立ち、お世辞にも効率的とは言えません。
スマホでアフィリエイトのリンクを貼る方法
いくつかの方法がありますが、スマホのJetpackアプリでアフィリエイトのリンクを貼るためには、以下の方法が効率的でしょう。
なお、以下の手順は、これらの準備が整っていることを前提としています。
- レンタルサーバにワードプレスのインストールが済んでいる
- スマホからワードプレスにログインし、Jetpackアプリの設定が済んでいる
- asp(A8.netなど)への会員登録や、商品紹介の提携を済ませている
これらを済ませたうえで、この先を読んでください。
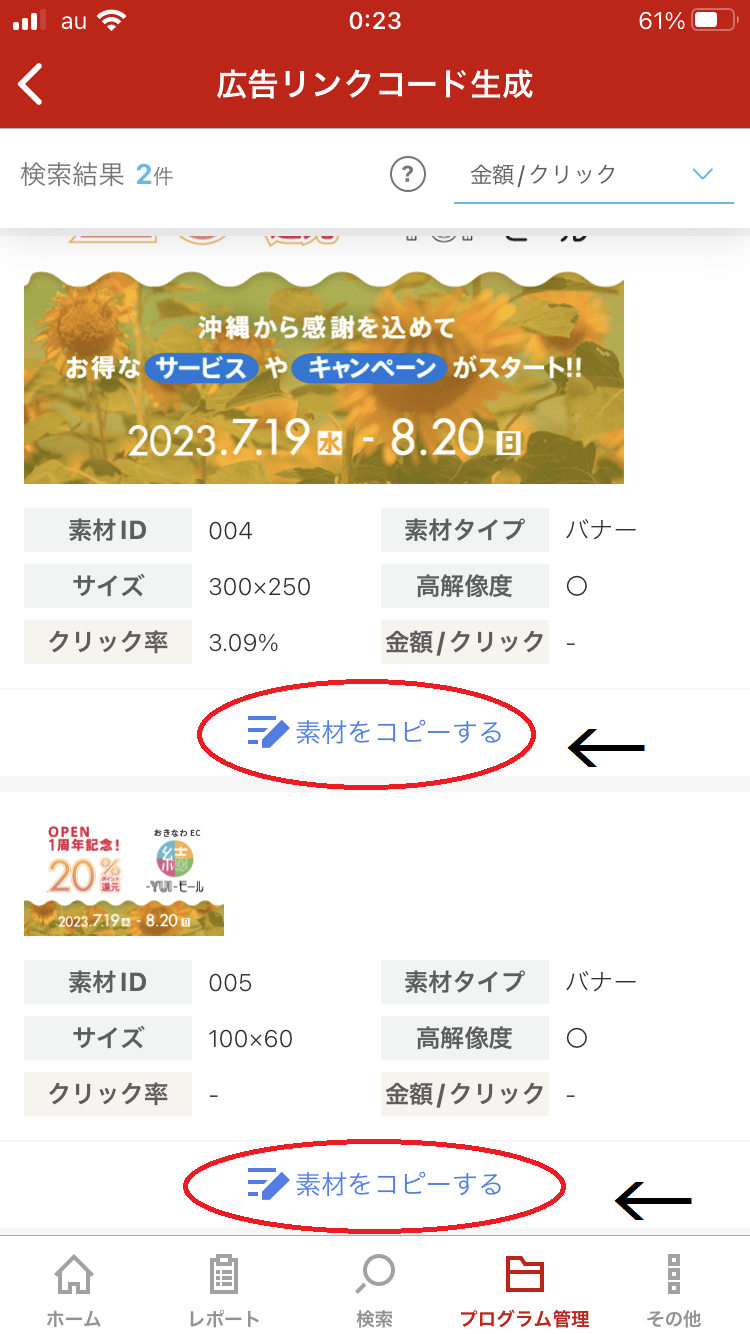
- asp(A8.netなど)へログインし、広告リンクを作成(クリップボードにコピー)する
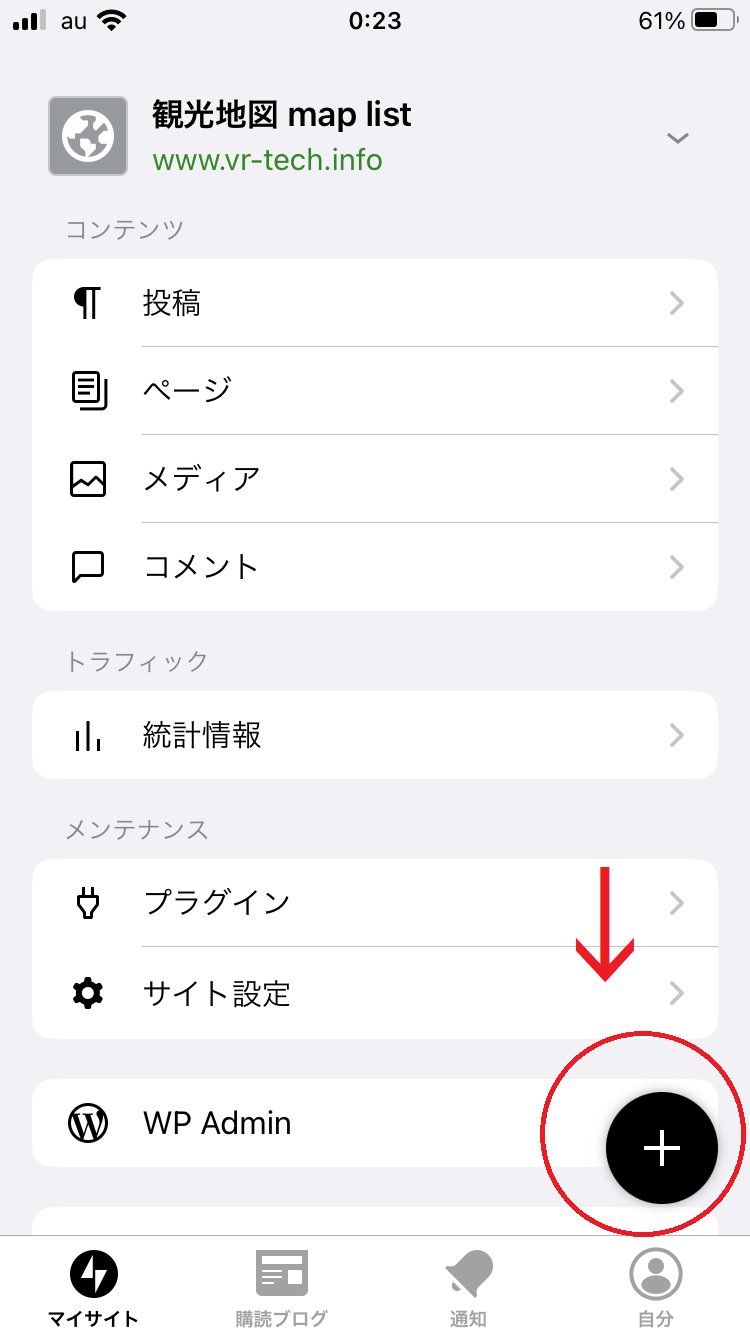
- Jetpackのアプリを起動し、画面右下の+マークのアイコンをタップし、投稿を新規作成する
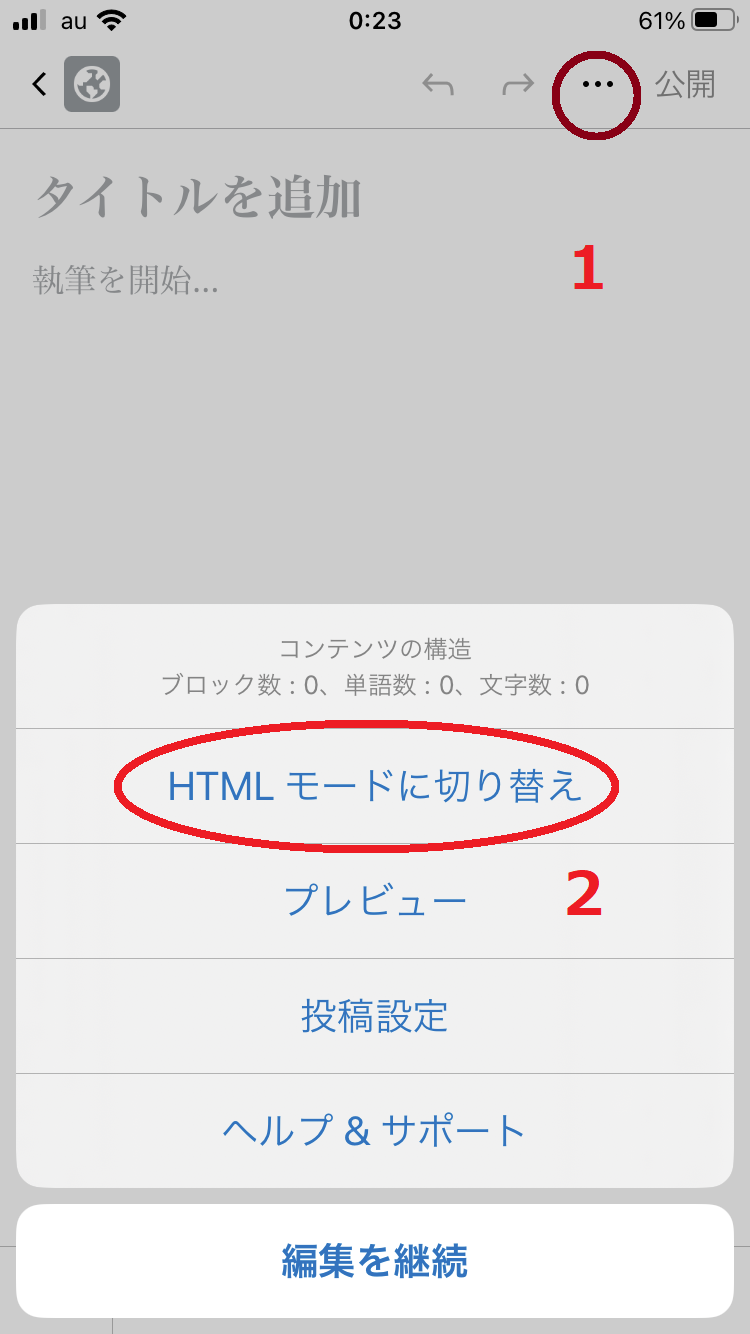
- 画面右上のアイコン( … )をタップし、HTMLモードに切り替える
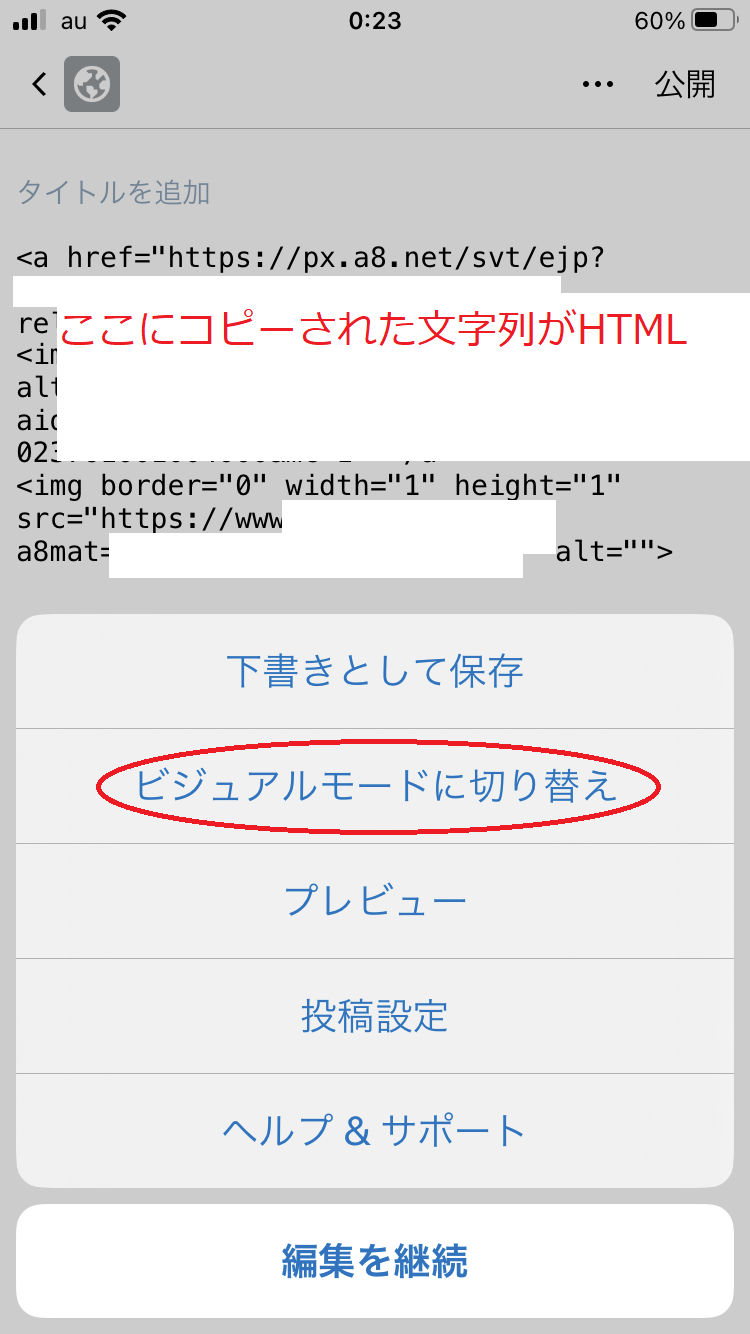
- 執筆を開始と書かれている箇所をタップし、コピーした広告リンクを貼り付ける
- HTMLがコピーされたことを確認後、再び画面右上のアイコン( … )をタップし、ビジュアルモードへ切り替える
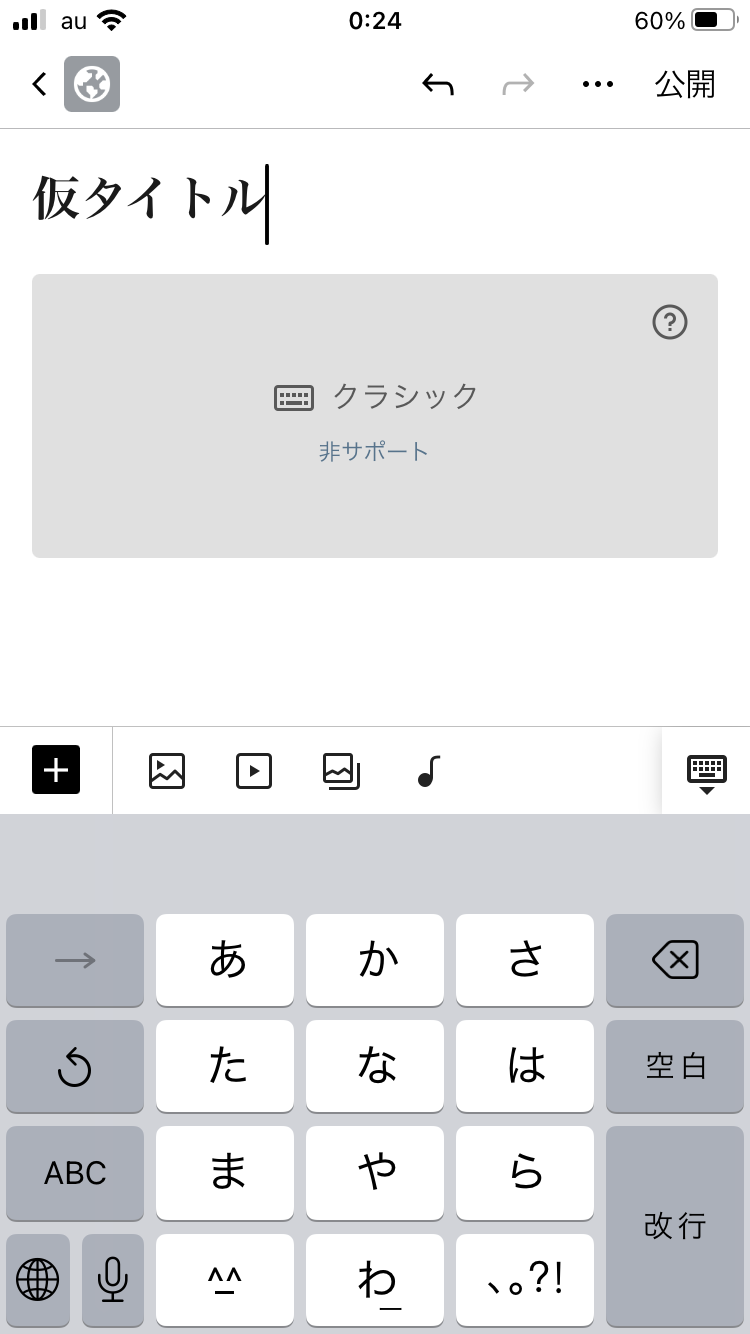
- 画面内に『クラシック 非サポート』と書かれたグレーの四角形が表示されていたらOK
- タイトルを記入して改行し、本文を書き始めて原稿を執筆する
文章だけだと分かりづらいと思うので、こちらの画像を参考にしてください。

1.広告リンクを作成

2.画面右下のアイコンをタップ

3.HTMLモードへの切り替え

4.ビジュアルモードへ切り替え

5.執筆開始
さて、ここで問題点があります。
実際に試してみると分かるのですが、このままだとアフィリエイト広告の画像(バナー)が左寄せになっています。スマホだと目立ちにくいのですが、パソコン用のブラウザでページを見た場合、画像が左側に表示されていると見栄えが悪い時があります。
特に、画面中央に文字を表示して注目させる場合、読者の視線を中央に誘導させているのに、肝心の広告が画面の左端に追いやられていると困ります。別に困らないけど?と思った人もいるかも知れませんが、視線を誘導することは大切です。
今すぐ左側を見て!!→→→→→
残念、ここは右だ
つい右側を見なかった?
え?俺はちゃんと左側を見ることができたぞ。と主張する人が出てくる前に、話を進めます。まぁ、何を言いたいかと言うとですね。中央部分に注目させた後は、まっすぐ下に視線を誘導し、広告に視線を向けさせたいのです。
つまり、画像を中央に表示したいわけです。ワードプレスの操作に慣れてきた人や、パソコンで書類や動画を作ったことがある人は「画像の配置を中央揃えに設定するボタンがあるでしょ?」と思うかもしれません。あるいは、無意識のうちに中央揃えさせるボタンを探したかも知れません。
ところが、現時点ではその機能がありません。おそらく、今後も追加されることはないでしょう。カスタムHTMLブロックを中央揃えする機能を作っても意味がありません。やるべきことは、画像(imgタグ)を中央に配置することです。いくつかの方法がありますが、私はCSSを使用しています。
これを行うことで、アフィリエイトの広告(バナー画像)は自動的に中央に表示され、他の画像は任意の位置に調整可能になります。もちろん、他の画像はページの作成者が手動で配置を指定する必要があります。統一されたデザインを重視して、絶対に画像を左側に配置すると決めている人は、CSSでimgタグの配置位置を固定してしまうのも便利ですね。
なにか良い方法はある?
これはあくまでも一例です。将来的にJetpackアプリがアップデートされて、HTMLブロックを使用できるようになれば、この手順は不要になります。
HTMLモードの場合、入力を間違えるとページの表示が崩れて戻せなくなる恐れがあります。書いている途中のページに広告リンクを追記する場合は、事前にバックアップを取り、十分に注意して行ってください。ちなみに筆者は昔、ワードプレスのコードエディターでHTMLを直接編集していたら、ワードプレス側で勝手にタグが消されて、1ページ分の原稿が丸々消えたことがあります。
既存の記事に広告リンクを追加する方法
いくつかの方法がありますが、パソコンの場合は任意の場所に『カスタムHTMLブロック』を挿入し、そのカスタムHTMLブロックの中に広告素材のHTMLコードを貼り付けます。(スマホのブラウザでワードプレスにログインした場合も同様の方法です)
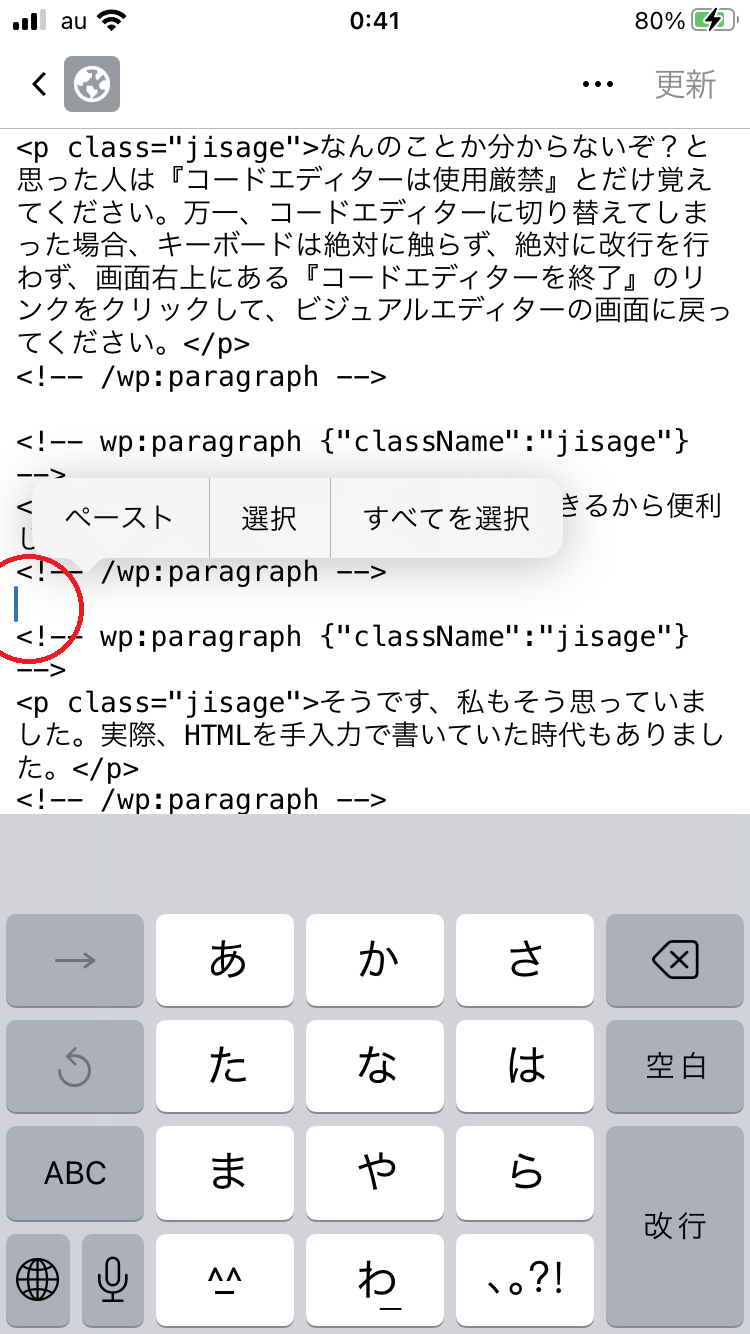
スマホ(Jetpackアプリ使用)の場合、前述のHTMLモードに切り替えたのち、何も書いていない行をタップして、そこに広告素材のHTMLコードを貼り付けてください。
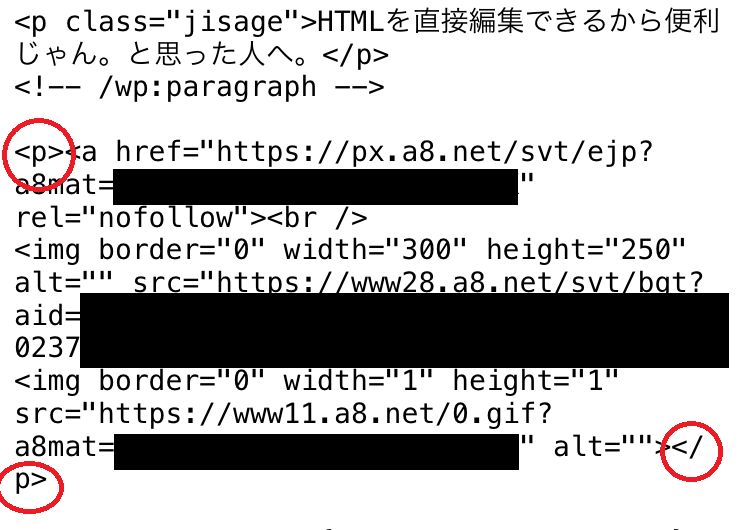
ここで注意してほしいのは、広告素材のHTMLコードを改変せずに貼り付けることです。操作ミスで改行してしまったり、不要な文字が入ると広告として機能しなくなります。(特に、リンクが機能しなくなると困ります)
手動で修正できなくなったら、最初から作業をやり直してください。

↓

※Pタグが自動挿入されてしまうが、このまま続行
↓

この方法で、任意の場所に広告リンクを貼り付けることができます。
HTMLについて
これから先、ブログ記事を書いていく時にHTML5や CSS3の知識があると役立ちます。
ここで少し説明します。
これを読んでいる皆さんは無意識のうちに、見出しと段落を認識していると思います。画像も同様ですね。
これは、HTMLと言うマークアップ言語で書かれています。文章の中にタグと呼ばれる文字列を書き足すことで、見出しや段落として表現しています。
詳しく知りたい人は、HTML5について書かれた専門書を読んでみてください。HTMLについて知ると、CSSの必要性が理解できますし、JavaScriptを使う必要性も判断できます。
最近では、ノーコードと呼ばれる手法(HTMLを入力せずにホームページを作る手法)も増えてきていますね。
なんか小難しい話が続くなぁ。と思う人もいるかも知れませんが、パソコンのキーボードショートカットを多用する人や、文章の多い記事を書く人、凝ったデザインのホームページを作りたい人は、HTMLなどを知っていると効率よく作業できます。
私も、記事によってはHTMLを手入力で書いた方が楽な場合もありますし、ワードプレスのビジュアルエディタでは実現が難しいデザインの場合はHTMLを手入力で書いています。
ワードプレスの操作に慣れてくると、いちいちマウス操作してアイコンをクリックするのが面倒な時が増えてきます。そう言った時にHTMLの知識が役立ちます。

